- #CDN
- 2016年7月16日
Webサイトの読み込み速度を改善したい!FlickrをCDNとして使ってみる
- #CDN
- 2016年7月16日
こんにちわ。週末暇を持てあましたあげく久しぶりに記事を書いております。@hippohackです。
サイトの読み込みが遅くて困っています。自分で自分のサイトを見る気がしない。自業自得ですが。てことで、FlickrやCDNを使ったパフォーマンス系のお話です。
CDNとは
CDNとは・・・コンテンツ・デリバリー・ネットワーク(Contents Delivery Network)の略で、ウェブコンテンツを配信するのに最適化されたネットワークのことを意味します。 そのサーバーが、代わりに配信することで、負荷が分散され、Webサイトの表示速度の向上にもなる仕組みになります。
今回の意図としてサイトの読み込み速度がめちゃめちゃ遅いのでそいつをなんとかする方法をいろいろ検討しているなかで、CDNに行き当たりました。
よく出てくる無料CDNサービス:「Cloud Flare(クラウド・フレア)」なんかもありますが、SSL接続は有料じゃないと駄目みたいなので今回は却下。
てことで、Flickrです。 そうFlickrならSSL対応可能です。
画像だけでいいやって思えるならFlickrめっちゃ便利かもです。
まずはflickrに素材をアップロード
サインアップまではflickrの手順でやってください。 あとはCDNとして使う際に決まり事として。 共有範囲をpublicにしておかないと、URLが発行されません。
デフォルトのアップロード設定をpublicにしておくと良いかもです。もしプライベートな写真もアップするようでしたらご注意下さい。
サイトごとにアルバムを分けてやるのがいいかも
サイトを複数運用するとかとなるとアルバムわけしておかないとファイルの整理ができなくなるので事前にわけておくのがいいかもしれないです。
あとはアルバムをディレクトリ代わりにしちゃうのもいいかもしれないですね。
ちょこっと便利
便利なのは、アルバムのディスクリプションにURLを貼れるってとこです。
cdn for <a href="https://www.start30blog.com" rel="nofollow">Start30 Blog</a>
こんな感じで書いといてあげると、

CDNとして運用してサイトにリンクできます。
まぁいらんっちゃいらんのですけどね。 ではでは、次は実際に画像をページに表示する作業です。
画像のURLをコピーしてページに挿入する
一通りアップロードが終わりましたら、ここからはページへの差し込み作業。 対象の画像のURLを取得して表示したいページにコードを書いていきます。
共有からURL取得
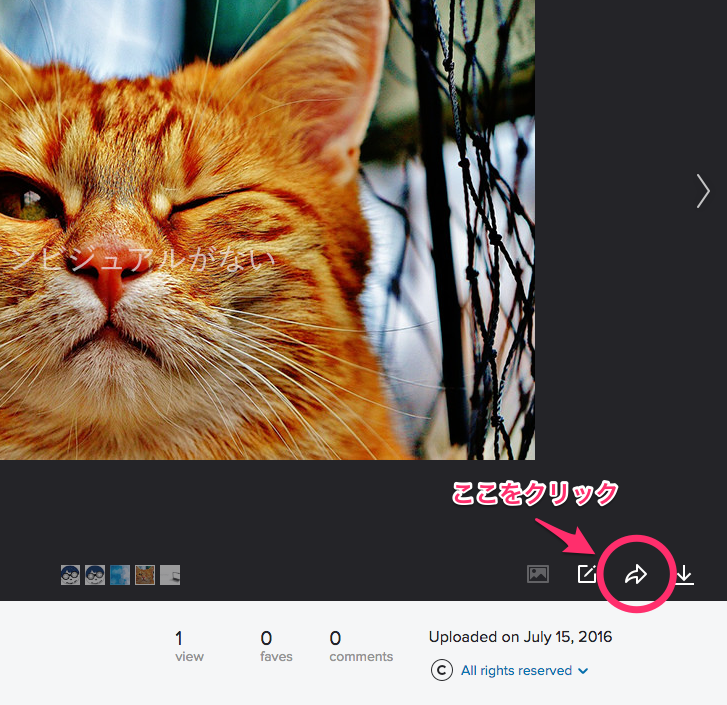
ではページに差し込みたい画像Flickr上で開きまして、共有ボタンをクリック。

すると、次のモーダルウィンドウが開くと思います。

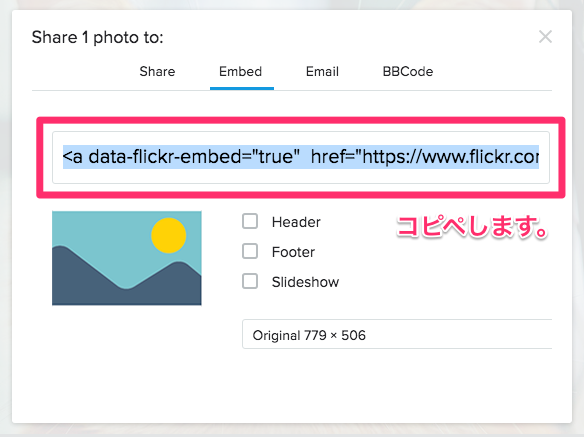
「Embed」に会わせますと、コードが表示されていると思います。 それを自身のページ内にペーストします。 なんか headerやらfooterやらチェック項目ありますが、ここは何もチェック無しで結構です。
コピーしてきたのが下記のコード
<a data-flickr-embed="true" href="https://www.flickr.com/photos/145037794@N02/27706258014/in/album-72157668186139453/" title="main_vis02"><img src="https://c1.staticflickr.com/9/8791/27706258014_1f8b0bf8a5_o.png" width="779" height="506" alt="main_vis02" /></a><script async src="//embedr.flickr.com/assets/client-code.js" charset="utf-8"></script>
この状態はあくまで埋め込み用のコードです。 このまま貼り付けてもいいのですが、Flickrへのリンクもいらないので、imgタグ部分だけ抜き取ってやります。
<img src="https://c1.staticflickr.com/9/8791/27706258014_1f8b0bf8a5_o.png" width="779" height="506" alt="main_vis02" />
widthやheightは環境に合わせて変更して下さい。 レスポンシブ対応の兼ね合いなどもあるかと思います。
結果、読み込み速度は改善されたのか!?
…。
……。
………。
遅い!!! chromeのデベロッパーツールで、レギュラー3G で検証。
![]()
これはひどい。 いったい誰がこんな重いページの読み込みをのんびり待ってくれるだろうか。 改善策は何か無いでしょうか。
参考サイト
- Welcome to Flickr – Photo Sharing
- CDN:コンテンツデリバリーネットワークの仕組みとは?主要サービスの比較や無料CDN「cloud flare」の設定手順
- How to Use flickr as a CDN in WordPress • The Cooking Dish
最後までお読みいただき、ありがとうございました。
ご意見などありましたら@hippohackへDMをお願いいたします。